Sebelum kamu menjadi seorang web developer, kamu harus mempunyai pondasi yang kuat terlebih dahulu. Setidaknya kamu bisa menguasai 3 hal berikut untuk menjadi web developer.
HTML (Hypertext Markup Language) adalah bahasa markup standar yang digunakan untuk membuat dan merancang halaman web. Ini adalah bagian penting dari pengembangan web karena HTML menentukan struktur dan elemen-elemen dasar dari sebuah halaman web. Mari kita lihat lebih dalam.
Markup Language
HTML adalah bahasa markup, yang berarti itu menggunakan serangkaian tag untuk menentukan bagaimana teks dan media lainnya ditampilkan di halaman web. Tag-tag ini memberi petunjuk kepada browser tentang cara menampilkan konten.
Struktur Dasar
Sebuah dokumen HTML dimulai dengan tag <html> dan diakhiri dengan tag </html>. Di dalamnya, ada dua bagian utama: <head> yang berisi informasi meta tentang dokumen seperti judul, dan <body> yang berisi konten aktual yang akan ditampilkan di halaman web.
Elemen dan Tag
Setiap elemen di HTML didefinisikan oleh sebuah tag. Misalnya, untuk membuat paragraf, kita menggunakan tag <p>. Ada juga tag untuk membuat judul (<h1>, <h2>, dst.), membuat daftar (<ul>, <ol>, <li>), menambahkan gambar (<img>), dan banyak lagi.
Jadi….
HTML berfungsi memberi petunjuk kepada browser konten apa yang ingin ditampilkan. Apakah itu berupa gambar, Title (Heading), paragraf, link dan lain sebagainya.
Contoh Isi File HTML Sederhana
Kamu bisa membuat sebuah file HTML sederhana dengan menggunakan notepad atau text editor lainnya. Kemudian didalam filenya kamu bisa tuliskan kode berikut:
<html>
<head>
<title>Browser</title>
</head>
<body>
<h1>
Write, edit and run HTML, CSS and JavaScript code online.
</h1>
<p>
Our HTML editor updates the webview automatically in real-time as you write code.
</p>
</body>
</html>Setelah itu, kamu bisa simpan file tersebut dan berikan format .html, contohnya index.html. Selanjutnya, kamu bisa membuka file tersebut dengan browser. Cukup klik kanan file tersebut, dan buka dengan menggunakan browser favorit kamu.
Kira-kira, hasilnya akan seperti ini:

CSS adalah bahasa styling yang digunakan untuk mengontrol tampilan dan tata letak elemen-elemen HTML di halaman web.
CSS adalah alat yang sangat penting dalam pengembangan web modern karena memungkinkan developer untuk menciptakan tampilan yang menarik dan dinamis untuk halaman web.
Dengan pemahaman yang baik tentang CSS, developer dapat mengontrol tampilan dan tata letak halaman web dengan lebih efektif dan kreatif.
Contoh penerapan CSS pada codingan diatas. Update file html yang sudah sebelumnya menjadi seperti berikut:
<html>
<head>
<title>Browser</title>
</head>
<body>
<style>
body {
margin: 20px;
background-color: black;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
min-height: 100vh;
}
p, h1 {
text-align: center;
}
</style>
<h1>
Write, edit and run HTML, CSS and JavaScript code online.
</h1>
<p>
Our HTML editor updates the webview automatically in real-time as you write code.
</p>
</body>
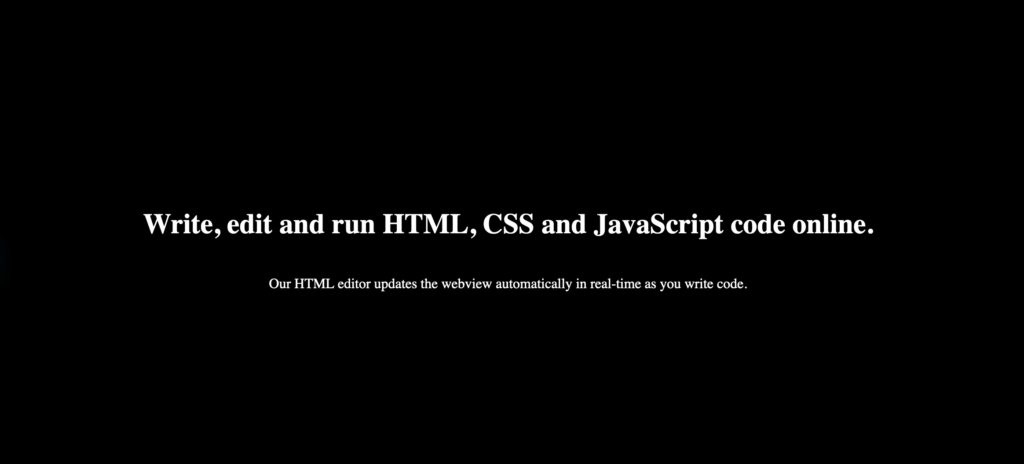
</html>maka tampilannya akan berubah seperti berikut:

Ini adalah salah satu teknologi inti dalam pengembangan web modern dan memungkinkan interaksi dinamis antara pengguna dan halaman web.
Dengan menggunakan JavaScript, kamu dapat membuat halaman web yang menanggapi tindakan pengguna dengan cepat tanpa perlu mengirim permintaan ke server.
Jadi, Javascript ini berfungsi untuk menangani interaksi user dengan web. Misalnya, jika menekan tombol Kirim pada Facebook, maka kamu bisa melihat postinganmu di beranda. Fungsi Javascript adalah mengolah text yang sudah kamu input, dan kemudian mengirimkannya ke server.
Pusing?
Jika kamu pusing memahami hal-hal tersebut, coba kunjungi postingan saya tentang analogi sederhana HTML, CSS dan Javascript
Baca artikel yang relevan lainnya disini: