Bootstrap adalah salah satu framework CSS paling populer yang digunakan untuk mengembangkan situs web yang responsif dan mobile-first.
Dikembangkan oleh Twitter, Bootstrap menyediakan berbagai komponen dan utilitas yang memudahkan developer dalam membuat antarmuka/interface yang konsisten dan menarik.
Artikel ini akan membahas apa itu Bootstrap dan memberikan panduan langkah demi langkah tentang cara mengimplementasikannya dalam proyek webmu.
Apa Itu Bootstrap?
Bootstrap adalah framework front-end open-source yang berisi kumpulan alat untuk membuat antarmuka pengguna dengan cepat dan efisien.
Dengan komponen berbasis HTML, CSS, dan JavaScript, Bootstrap memudahkan pembuatan layout yang responsif dan komponen UI yang dapat digunakan kembali seperti tombol, navigasi, dan modal.
Mengapa Menggunakan Bootstrap?
Responsif secara Default
Bootstrap dirancang untuk mobile-first, artinya layoutnya secara otomatis akan menyesuaikan diri dengan berbagai ukuran layar.
Komponen Siap Pakai
Bootstrap menyediakan berbagai komponen UI yang siap digunakan seperti tombol, form, card, navbar, dan banyak lagi.
Mudah Dipelajari
Dengan dokumentasi yang lengkap dan komunitas yang besar, Bootstrap sangat mudah dipelajari bahkan untuk pengembang pemula.
Desain Konsisten
Menggunakan Bootstrap memastikan desain yang konsisten di seluruh halaman web, mengurangi waktu yang dibutuhkan untuk styling manual.
Cara Mengimplementasikan Bootstrap
Menambahkan Bootstrap ke Proyekmu
Ada beberapa cara untuk menambahkan Bootstrap ke proyek webmu. Cara yang paling umum adalah melalui CDN (Content Delivery Network) atau dengan mengunduh file Bootstrap secara lokal.
Menggunakan CDN
Tambahkan link berikut ke dalam bagian <head> dari dokumen HTML-mu:
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">dan tambahkan script berikut pada bagian <body>:
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>Membuat Layout dengan Bootstrap
Bootstrap menggunakan sistem grid 12 kolom untuk membuat layout yang fleksibel dan responsif.
Berikut adalah contoh dasar membuat layout dengan Bootstrap:
<div class="container">
<div class="row">
<div class="col-md-4">Kolom 1</div>
<div class="col-md-4">Kolom 2</div>
<div class="col-md-4">Kolom 3</div>
</div>
</div>Dalam contoh ini, .container digunakan untuk membuat kontainer, .row untuk membuat baris, dan .col-md-4 untuk membuat kolom yang masing-masing mengambil 4 dari 12 kolom yang tersedia di layar medium (tablet).
Menggunakan Komponen Bootstrap
Bootstrap menyediakan berbagai komponen siap pakai yang dapat meningkatkan tampilan dan interaktivitas situs webmu.
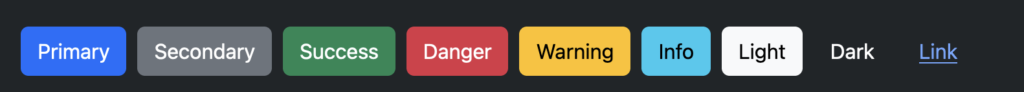
Contoh Tombol:

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
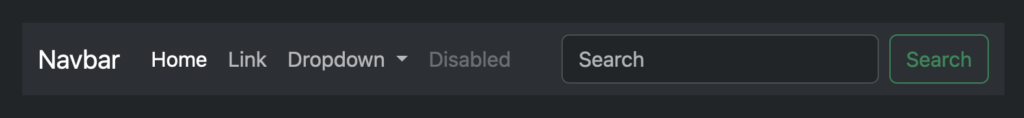
<button type="button" class="btn btn-link">Link</button>Contoh Navbar:

<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>kamu bisa membaca dokumentasi lengkap tentang components Bootstrap pada halaman berikut: https://getbootstrap.com/docs/5.3/components
Kesimpulan
Bootstrap adalah alat yang sangat berguna untuk pengembangan web, memungkinkan kamu untuk membuat desain yang responsif dan profesional dengan cepat. Dengan mengikuti langkah-langkah sederhana untuk mengimplementasikan Bootstrap, kamu dapat meningkatkan efisiensi dan konsistensi proyek webmu.

