Apa Itu Flexbox?
Flexbox, atau Flexible Box Layout, adalah model tata letak di CSS yang dirancang untuk menyediakan cara yang lebih efisien untuk merancang, merapikan, dan mendistribusikan ruang di dalam container, bahkan ketika ukurannya tidak diketahui atau dinamis (tidak fixed).
Dengan Flexbox, kamu bisa dengan mudah mengatur elemen-elemen dalam satu baris atau kolom, dan mengatur alignment serta distribusi ruang di antara elemen-elemen tersebut.
Dasar-Dasar Flexbox
Flex Container dan Flex Items
1. Flex Container
Elemen induk yang menggunakan display: flex untuk mengaktifkan Flexbox. Semua elemen anak (children element) dari flex container akan menjadi flex items.
.flex-container {
display: flex;
}2. Flex Items
Elemen-elemen anak dari flex container.
<div class="flex-container">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
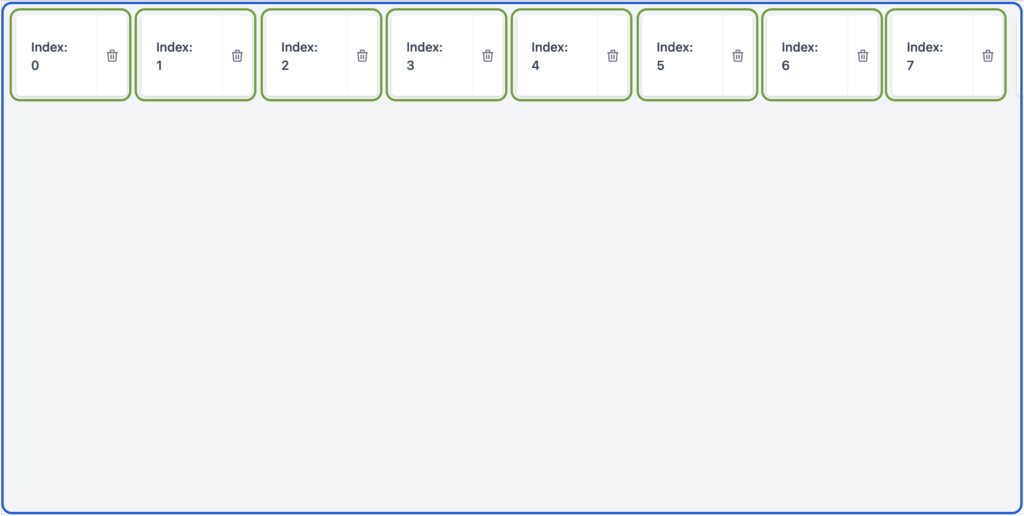
</div>Berikut adalah gambaran posisi flex container dan flex items. Yang dilingkari oleh warna biru adalah flex container, sedangkan yang dilingkari oleh warna hijau adalah flex items.
Jadi flex container adalah wadah untuk flex items-nya.

Properti pada Flex Container
1. Display
Menentukan elemen sebagai flex container.
.flex-container {
display: flex;
}2. Flex direction
Mengatur arah utama untuk flex items dalam container.
.flex-container {
flex-direction: row; /* default */
/* nilai lainnya bisa berupa: row-reverse, column, column-reverse */
}3. Justify Content
Mengatur alignment dari flex items sepanjang sumbu utama (main axis).
.flex-container {
justify-content: flex-start; /* default */
/* nilai lainnya bisa berupa: flex-end, center, space-between, space-around, space-evenly */
}4. Align Items
Mengatur alignment dari flex items sepanjang sumbu silang (cross axis).
.flex-container {
align-items: stretch; /* default */
/* nilai lainnya bisa berupa: flex-start, flex-end, center, baseline */
}5. Flex Wrap
Mengatur apakah flex items dibungkus jika tidak muat dalam satu baris atau kolom.
.flex-container {
flex-wrap: nowrap; /* default */
/* nilai lainnya bisa berupa: wrap, wrap-reverse */
}Properti pada Flex Items
1. Order
Mengatur urutan tampilan flex items.
.flex-item {
order: 1; /* default is 0 */
}2. Flex Grow
Mengatur seberapa besar flex items tumbuh untuk mengisi ruang yang tersedia dalam flex container.
.flex-item {
flex-grow: 1; /* default is 0 */
}3. flex shrink
Mengatur seberapa besar flex items menyusut jika ruang dalam flex container kurang.
.flex-item {
flex-shrink: 1; /* default */
}4. Flex Basis
Mengatur ukuran awal dari flex items sebelum ruang tambahan didistribusikan.
.flex-item {
flex-basis: auto; /* default */
}5. Align Self
Mengatur alignment individual dari flex items sepanjang sumbu silang.
.flex-item {
align-self: auto; /* default */
/* nilai lainnya bisa berupa: flex-start, flex-end, center, baseline, stretch */
}Mencoba Bermain Dengan Flexbox
Untuk kamu yang ingin mencoba bagaimana cara menggunakan flexbox dan mengkombinasikan atribut-atributnya, kamu bisa melakukannya dengan mengunjungi link berikut: https://flexbox.tech/.
Contoh Implementasi Flexbox
Berikut adalah contoh sederhana bagaimana Flexbox dapat digunakan untuk membuat layout yang responsif dan fleksibel:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Example</title>
<style>
.flex-container {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
background-color: #f0f0f0;
padding: 20px;
}
.flex-item {
background-color: #4CAF50;
color: white;
padding: 15px;
margin: 5px;
text-align: center;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
</div>
</body>
</html>Kelebihan Flexbox
- Fleksibilitas: Flexbox memungkinkan penyesuaian layout yang dinamis dan responsif dengan mudah.
- Simplicity: Mengurangi kebutuhan untuk menggunakan float dan positioning yang kompleks.
- Alignment: Memungkinkan pengaturan alignment dan distribusi ruang di antara elemen-elemen secara efisien.
Kekurangan Flexbox
- Kompleksitas dalam Struktur Kompleks: Untuk layout yang sangat kompleks, CSS Grid mungkin lebih cocok.
- Dukungan Browser Lama: Flexbox didukung oleh mayoritas browser modern, namun beberapa versi lama mungkin tidak sepenuhnya kompatibel.
Kesimpulan
Flexbox adalah alat yang powerful dalam CSS yang memungkinkan developer untuk membuat layout web yang fleksibel, responsif, dan mudah dikelola.
Sebagai catatan, saya sendiri memakai flexbox biasanya diiringi dengan memakai Grid. Untuk pembagian layouting, seperti sidebar, navbar, footer, dan main content, saya menggunakan Grid. Sementara itu, untuk menentukan posisi elemen-elemen didalam Grid tersebut, saya akan memakai flexbox.
Dengan memahami properti-properti dasar dan cara penggunaannya, kamu dapat meningkatkan efisiensi dan kualitas desain web kamu. Selamat mencoba dan happy coding!
